Sublime Text相关
sublime text2怎么修改字体
选择Preferences下的Setings-User,将如下代码粘贴至大括号里面
"font_face": "Segoe UI Light",
"font_size": 14.5
第一行意思是修改字体和加不加粗,带上bold代表加粗,去掉代表正常字体,第二行意思是修改字体大小。
然后保存即可,字体就会变了。
sublime text2 配置tab为4个空格
Preference-defalut:
【将Tab键自动替换为4个空格】
// The number of spaces a tab is considered equal to
“tab_size”: 4,
// Set to true to insert spaces when tab is pressed
“translate_tabs_to_spaces”: true,
/Data/Packages 下各个目录中都有.sublime-build文件可以参考,User目录则为处定义的。另,cmd中第一个参数可以是全路径,也可以是命令行中的命令,如可以是D:/gwin_x86/bin/gcc.exe或gcc,命令行中必须有添加才行,否则为全路径!
1、安装包控制(Package Control)
打开Sublime Text 2,按快捷键 ctrl+` 或者点击 Tools → Command Palette 调出控制台Console; 将以下代码复制粘贴进命令行后回车:
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
重新启动Sublime Text 2,如果在Preferences → Package Settings 中看到 Package Control 这一项,就说明安装成功了。
2、安装Alignment插件
对于喜欢整齐的玛民来说,这不失为一个省事的插件。该插件可以通过上面安装好的 Package Control 来安装: 按ctrl + shift + P调出命令面板; 输入 install 调出 Package Control:Install Package 选项,并回车; 输入Alignment,选中并按回车安装; 重启Sublime Text 2,选中文本并按ctrl + alt + a 就可以进行对齐操作了。
3、安装 Soda 主题
这里的主题不同于针对代码的 color scheme,而是针对Sublime Text 2该软件本身的主题,该主题也可以通过万能的 Package Control 来安装。
按ctrl + shift + P调出命令面板;
输入 install 调出 Package Control:Install Package 选项,并回车;
输入 theme soda 选中后回车即可安装;
安装完之后要激活主题,打开 Preferences → Global Settings – User,加上以下代码保存即可生效:
"theme": "Soda Light.sublime-theme" 或者 "theme" : "Soda Dark.sublime-theme"
4、安装cTags插件
首先,从Ctags官网下载压缩包下来,解压到电脑的某个地方,比如“C:\Program Files\ctags”,然后把cTags添加到系统变量里去:
在“我的电脑”右键属性 → 高级 → 环境变量 → 在“系统变量”里找到“Path”,点击“编辑” → 把“;C:\Program Files\ctags”(不包括双引号)复制到最后 → 最后一路“确定”保存。
然后通过 Package Control 来安装 cTags 插件:
按ctrl + shift + P调出命令面板;
输入 install 调出 Package Control:Install Package 选项,并回车;
输入 ctags 选中后回车即可安装。
安装完之后,在项目的当前目录下按ctrl + t, ctrl + r,会生成.tags的文件。当光标停留在某个函数上时,按快捷键 ctrl+t, ctrl+t就可以打开函数所在的文件,并跳转到相应的位置了。
PS:安装这个插件折腾了我蛮久,主要是不知道还要从ctags官网下载压缩包,以及修改系统的变量,后来还是一博友给我发的国外的参考资料才知道要这样配置的。刚开始知道这软件之所以没用是因为没有像eclipse可以追踪函数的功能,后来才知道可以通过安装cTags插件来实现。装上此功能后,就更喜欢用Sublime Text 2了。
5、jsFormat插件
格式化js:选中一段文本,control+alt+f。
6、DocBlockr
在JS函数上方输入/**,然后回车,doc就生成好了非常好用。
7、sublime-jslint
打开一个js文件,control+j,即可输出jsLint检查的结果。打开Packages目录,找到插件目录sublime-jslint,打开sublime-jslint.sublime-settings文件,可以修改jsLint配置,还可以配置文件保存时自动检查等,如:
{ // Path to the jslint jar. // Leave blank to use bundled jar. "jslint_jar": "", // Options pass to jslint. // Jerry Qu注:全部可用配置参考这里,https://github.com/fbzhong/sublime-jslint/wiki/Available-jslint4java-options "jslint_options": "--encoding utf-8 --bitwise --browser --cap --css --devel --debug --evil --forin --fragment --on --sub --white --windows --sloppy", // Ignore errors, regex. "ignore_errors": [ // "Expected an identifier and instead saw 'undefined' (a reserved word)" ], // run jslint on save. "run_on_save": false, // debug flag. "debug":false }
8、SideBarEnhancements
推荐通过 Package Control 安装 SideBarEnhancements 这个插件,可以大大加强在侧栏目录树中右键的选项
9、Zen Coding
10、jQuery Package for sublime Text
11、Clipboard History
12、Bracket Highlighter
13、GBK to UTF8
14、Git
我用的插件
https://github.com/kenwheeler/brogrammer-theme
Package Control
CTags(函数跳转,要安装源码)
Alignment(对齐)
DocBlockr(注释,需在keys-User中改快捷键,内容复制Default的)
Sublime定位文件的功能:在已经打开的文件的代码中右键,点击Reveal in Side Bar
主题
Brogrammer https://github.com/kenwheeler/brogrammer-theme 安装方式按README来做即可我的通用设置
{
"color_scheme": "Packages/Theme - Brogrammer/brogrammer.tmTheme",
"font_face": "Segoe UI Light",
"font_size": 16,
"ignored_packages":
[
"Vintage"
],
"tab_size": 4,
"theme": "Brogrammer.sublime-theme",
"translate_tabs_to_spaces": true,
"bold_folder_labels": true,
"show_encoding": true,
"highlight_line": true
}
// 字体大小
"font_size": 17
// 高亮编辑中的那一行
"highlight_line": true
// 焦点丢失后自动保存
"save_on_focus_lost": true
// 显示当前文件的编码
"show_encoding": true
// 保存的时候把无用的空格去掉
"trim_trailing_white_space_on_save": true
// Tab转换
"tab_size": 2,
"translate_tabs_to_spaces": true
// 自动换行
"word_wrap": false
// 宽度指导线
"rulers": [80]
// 拼写检查
"spell_check": false
// 要不要滚过头
"scroll_past_end": true
// Vim模式
"ignored_packages": [
"Vintage"
]
// 显示Tab、空格
"draw_white_space": "all"
// 加粗文件夹名称
"bold_folder_labels": true
// 显示全路径
"show_full_path": true
自定义Build System
//mac node
{
"cmd": ["/usr/local/bin/node", "$file", "$file_base_name"],
"working_dir": "${project_path:${folder}}",
"selector": "*.js"
}
Sublime Text 2中的快捷键不完全翻译版本
| 快捷键 | 功能 |
|---|---|
| ctrl+shift+n | 打开新Sublime |
| ctrl+shift+w | 关闭Sublime,关闭所有打开文件 |
| ctrl+shift+t | 重新打开最近关闭文件 |
| ctrl+n | 新建文件 |
| ctrl+s | 保存 |
| ctrl+shift+s | 另存为 |
| ctrl+f4 | 关闭文件 |
| ctrl+w | 关闭 |
| ctrl+k, ctrl+b | 切换侧边栏显示状态 |
| f11 | 切换全屏状态 |
| shift+f11 | 免打扰模式状态切换 |
| backspace | 删除左侧 |
| shift+backspace | 左侧删除 |
| ctrl+shift+backspace | 左侧全部删除 |
| delete | 右侧删除 |
| enter | 插入 |
| shift+enter | 插入 |
| ctrl+z | 撤消 |
| ctrl+shift+z | 重做 |
| ctrl+y | 重做或重复 |
| ctrl+u | 软撤消 |
| ctrl+shift+u | 软重做 |
| ctrl+shift+v | 粘贴并格式化 |
| shift+delete | 剪切 |
| ctrl+insert | 拷贝 |
| shift+insert | 粘贴 |
| ctrl+x | 剪切 |
| ctrl+c | 拷贝 |
| ctrl+v | 粘贴 |
| left | 移动 |
| right | 移动 |
| up | 移动 |
| down | 移动 |
| shift+left | 移动并选择 |
| shift+right | 移动并选择 |
| shift+up | 移动并选择 |
| shift+down | 移动并选择 |
| ctrl+left | 按\w规则移动(跳跃) |
| ctrl+right | 按\w规则移动(跳跃) |
| ctrl+shift+left | 按\w规则移动并选择(跳跃) |
| ctrl+shift+right | 按\w规则移动并选择(跳跃) |
| alt+left | 按单词移动 |
| alt+right | 按单词移动 |
| alt+shift+left | 按单词移动并选择 |
| alt+shift+right | 按单词移动并选择 |
| ctrl+alt+up | 选择多行进行编辑 |
| ctrl+alt+down | 选择多行进行编辑 |
| pageup | 移动 |
| pagedown | 移动 |
| shift+pageup | 移动+选择 |
| shift+pagedown | 移动+选择 |
| home | 移动到行首 |
| end | 移动到行尾 |
| shift+home | 选择到行首 |
| shift+end | 选择到行尾 |
| ctrl+home | 移动到页首行头 |
| ctrl+end | 移动到页尾行尾 |
| ctrl+shift+home | 选择到页首行头 |
| ctrl+shift+end | 选择到页尾行尾 |
| ctrl+up | 滚动行 |
| ctrl+down | 滚动行 |
| ctrl+pagedown | 下一视图(视觉位置) |
| ctrl+pageup | 前一视图 |
| ctrl+tab | 栈中下一视图(打开顺序) |
| ctrl+shift+tab | 栈中前一视图 |
| ctrl+a | 全选 |
| ctrl+shift+l | 选择多行编辑 |
| escape | 单个选择 |
| escape | 清除字段 |
| escape | 清除字段 |
| escape | 隐藏面板 |
| escape | hide overlay |
| escape | hide auto complete |
| tab | insert best completion |
| tab | insert best completion |
| tab | replace completion with next completion |
| tab | reindent |
| tab | indent |
| tab | next field |
| tab | commit completion |
| shift+tab | insert |
| shift+tab | unindent |
| shift+tab | unindent |
| shift+tab | unindent |
| shift+tab | prev field |
| ctrl+] | 缩进 |
| ctrl+[ | 不缩进 |
| insert | toggle overwrite |
| ctrl+l | 选择行,重复可依次增加选择下一行 |
| ctrl+d | 选择单词,重复可增加选择下一个相同的单词 |
| ctrl+k, ctrl+d | find under expand skip |
| ctrl+shift+space | expand selection |
| ctrl+shift+m | expand selection |
| ctrl+m | 跳转到对应括号 |
| ctrl+shift+j | expand selection |
| ctrl+shift+a | expand selection |
| alt+. | close tag |
| ctrl+q | toggle record macro |
| ctrl+shift+q | run macro |
| ctrl+enter | run macro file |
| ctrl+shift+enter | 在当前行前插入新行 |
| enter | commit completion |
| ctrl+p | 搜索项目中的文件 |
| ctrl+shift+p | 打开命令面板 |
| ctrl+alt+p | prompt select project |
| ctrl+r | 前往Method |
| ctrl+g | 跳转到第几行 |
| ctrl+; | show overlay |
| ctrl+i | show panel |
| ctrl+shift+i | show panel |
| ctrl+f | 查找 |
| ctrl+h | 查找替换 |
| ctrl+shift+h | 查找替换下一个 |
| f3 | 下一个匹配项 |
| shift+f3 | 上一个匹配项 |
| ctrl+f3 | 下一个匹配项 |
| ctrl+shift+f3 | find under prev |
| alt+f3 | find all under |
| ctrl+e | slurp find string |
| ctrl+shift+e | slurp replace string |
| ctrl+shift+f | show panel |
| f4 | next result |
| shift+f4 | prev result |
| f6 | toggle setting |
| ctrl+f6 | next misspelling |
| ctrl+shift+f6 | prev misspelling |
| ctrl+shift+up | swap line up |
| ctrl+shift+down | swap line down |
| ctrl+backspace | delete word |
| ctrl+shift+backspace | run macro file |
| ctrl+delete | delete word |
| ctrl+shift+delete | run macro file |
| ctrl+/ | 当前行注释状态切换 |
| ctrl+shift+/ | 当前位置注释状态切换 |
| ctrl+j | 选择标签内容,将后继行附加到行尾 |
| ctrl+shift+d | duplicate line |
| ctrl+` | show panel |
| ctrl+space | auto complete |
| ctrl+space | replace completion with auto complete |
| ctrl+alt+shift+p | show scope name |
| f7 | build |
| ctrl+b | build |
| ctrl+shift+b | build |
| ctrl+break | exec |
| ctrl+t | transpose |
| f9 | 行排序 |
| ctrl+f9 | 行排序 |
| // Auto-pair quotes | |
| \ | insert snippet |
| \ | insert snippet |
| \ | move |
| backspace | run macro file |
| // Auto-pair single quotes | |
| ' | insert snippet |
| ' | insert snippet |
| ' | move |
| backspace | run macro file |
| // Auto-pair brackets | |
| ( | insert snippet |
| ( | insert snippet |
| ) | move |
| backspace | run macro file |
| // Auto-pair square brackets | |
| [ | insert snippet |
| [ | insert snippet |
| ] | move |
| backspace | run macro file |
| // Auto-pair curly brackets | |
| { | insert snippet |
| { | insert snippet |
| } | move |
| backspace | run macro file |
| enter | run macro file |
| shift+enter | run macro file |
| ctrl+1 | focus group |
| ctrl+2 | focus group |
| ctrl+3 | focus group |
| ctrl+4 | focus group |
| ctrl+shift+1 | move to group |
| ctrl+shift+2 | move to group |
| ctrl+shift+3 | move to group |
| ctrl+shift+4 | move to group |
| ctrl+0 | focus side bar |
| alt+1 | select by index |
| alt+2 | select by index |
| alt+3 | select by index |
| alt+4 | select by index |
| alt+5 | select by index |
| alt+6 | select by index |
| alt+7 | select by index |
| alt+8 | select by index |
| alt+9 | select by index |
| alt+0 | select by index |
| f2 | next bookmark |
| shift+f2 | prev bookmark |
| ctrl+f2 | 标记状态切换 |
| ctrl+shift+f2 | clear bookmarks |
| alt+f2 | select all bookmarks |
| ctrl+shift+k | run macro file |
| alt+q | wrap lines |
| ctrl+k, ctrl+u | upper case |
| ctrl+k, ctrl+l | lower case |
| ctrl+k, ctrl+space | set mark |
| ctrl+k, ctrl+a | select to mark |
| ctrl+k, ctrl+w | delete to mark |
| ctrl+k, ctrl+x | swap with mark |
| ctrl+k, ctrl+y | yank |
| ctrl+k, ctrl+k | run macro file |
| ctrl+k, ctrl+backspace | run macro file |
| ctrl+k, ctrl+g | clear bookmarks |
| ctrl+k, ctrl+c | show at center |
| ctrl++ | increase font size |
| ctrl+= | increase font size |
| ctrl+keypad plus | increase font size |
| ctrl+- | decrease font size |
| ctrl+keypad minus | decrease font size |
| alt+shift+w | insert snippet |
| ctrl+shift+[ | 折叠(代码) |
| ctrl+shift+] | 不折叠 |
| ctrl+k, ctrl+1 | 按层级折叠(代码),数字是层级数 |
| ctrl+k, ctrl+2 | 按层级折叠(代码),数字是层级数 |
| ctrl+k, ctrl+3 | 按层级折叠(代码),数字是层级数 |
| ctrl+k, ctrl+4 | 按层级折叠(代码),数字是层级数 |
| ctrl+k, ctrl+5 | 按层级折叠(代码),数字是层级数 |
| ctrl+k, ctrl+6 | 按层级折叠(代码),数字是层级数 |
| ctrl+k, ctrl+7 | 按层级折叠(代码),数字是层级数 |
| ctrl+k, ctrl+8 | 按层级折叠(代码),数字是层级数 |
| ctrl+k, ctrl+9 | 按层级折叠(代码),数字是层级数 |
| ctrl+k, ctrl+0 | unfold all |
| ctrl+k, ctrl+j | unfold all |
| ctrl+k, ctrl+t | fold tag attributes |
| context menu | context menu |
| alt+c | toggle case sensitive |
| alt+r | toggle regex |
| alt+w | toggle whole word |
| alt+a | toggle preserve case |
| // 查找面板的按键绑定 | |
| enter | 向后查找 |
| shift+enter | 向前查找 |
| alt+enter | 查找全部 |
| // 替换面板的按键绑定 | |
| enter | 查找下一个 |
| shift+enter | 查找前一个 |
| alt+enter | 查找全部 |
| ctrl+alt+enter | 替换全部 |
| // Incremental find panel key bindings | |
| enter | hide panel |
| shift+enter | find prev |
| alt+enter | find all |
Build Systems Build systems run external programs to process your project’s files and print captured output to the output panel. Ultimately, they call subprocess.Popen. File Format Build systems use JSON. Here’s an example build system: ``` { "cmd": ["python", "-u", "$file"], "file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)", "selector": "source.python" } ```
Options¶
cmd
Array containing the command to run and its desired arguments.
Note
Under Windows, GUIs are supressed.
file_regex
Optional. Regular expression to capture error output of cmd.
line_regex
Optional. If the file_regex doesn’t match on the current line, but there’s a line_regex specified, and it does match the current line, then walk backwards through the buffer until a line matching the file regex is found: use these two matches to determine the file and line to go to.
selector
Optional. Used when Tools | Build System | Automatic is set to true. Sublime Text uses this scope selector to find the appropriate build system for the active view.
working_dir
Optional. Directory to change the current directory to before running cmd.
encoding
Optional. Output encoding of cmd. Must be a valid python encoding. Defaults to utf-8.
target
Optional. Sublime Text command to run. Defaults to exec (Packages/Default/exec.py).
env
Optional. Dictionary of environment variables to be merged with the current process’ that will be passed to cmd.
shell
Optional. If true, cmd will be run through the shell (cmd.exe, ``bash``…).
path
Optional. This string will replace the current process’ PATH before calling cmd. The old PATH value will be restored after that.
Capturing Error Output with file_regex
The file_regex option uses a Perl-style regular expression to capture up to four fields of error information from the build program’s output, namely: file name, line number, column number and error message. Use groups in the pattern to capture this information. The file name field and the line number field are required.
When error information is captured, you can navigate to error instances in your project’s files with F4 and Shift+F4. If available, the captured error message will be displayed in the status bar.
Platform-specific Options
windows, osx and linux are additional options which override any build system options for the corresponding platform only. Here’s an example:
{
"cmd": ["ant"],
"file_regex": "^ *\\[javac\\] (.+):([0-9]+):() (.*)$",
"working_dir": "${project_path:${folder}}",
"selector": "source.java",
"windows":
{
"cmd": ["ant.bat"]
}
}
In this case, ant.bat will be executed under Windows, while for the other platforms ant will be used instead.
Variables
$file The full path to the current file, e. g., C:\Files\Chapter1.txt.
$file_path The directory of the current file, e. g., C:\Files.
$file_name The name portion of the current file, e. g., Chapter1.txt.
$file_extension The extension portion of the current file, e. g., txt.
$file_base_name The name only portion of the current file, e. g., Document.
$packages The full path to the Packages folder.
$project The full path to the current project file.
$project_path The directory of the current project file.
$project_name The name portion of the current project file.
$project_extension The extension portion of the current project file.
$project_base_name The name only portion of the current project file.
Place Holders for Variables¶
Snippet style formatting can be used with these variables, for example:
${project_name:Default} This will emit the name of the current project if there is one, otherwise Default.
${file/.php/.txt/} This will emit the full path of the current file, replacing .php with .txt.
Running Build Systems
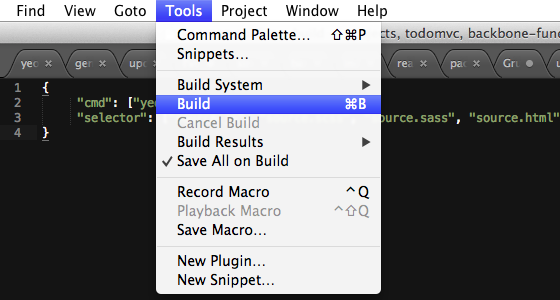
Select Tools | Build in the Sublime Text menu or press F7.
Troubleshooting Build Systems
External programs used in build systems need to be in your PATH. As a quick test, you can try to run them from the command line first and see whether they work. However, note that your shell’s PATH variable might differ to that seen by Sublime Text due to your shell’s profile. Also, note that you can use the path option in a .build-system to specify additional directories toPATH.
Sublime Text is currently the text editor of choice for a number of developers in the open-source community. It’s sophisticated, has powerful text selection and customization support and also includes a feature not used by many – its build system. In this post, I’d like to take you through the Sublime build system and share build scripts for working with many of the languages and tools we use today.
These will include scripts for Grunt, CoffeeScript, SASS and others.
Introduction
Sublime Text build systems can be considered simplistic, but highly customizable. The basic idea is that each type of Build profile is powered by a “.sublime-build” file – a JSON representations of the commands, paths and configuration needed to build a project using a specific tool or set of tools.
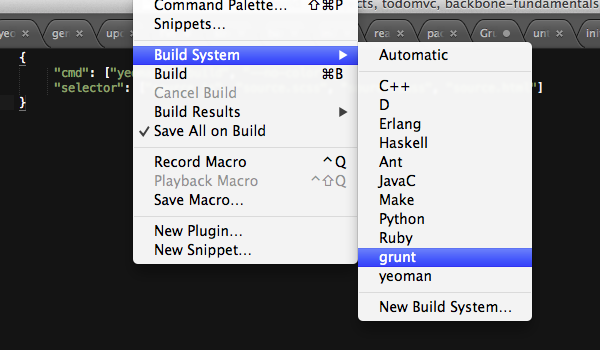
Builds can be executed using a keyboard shortcut (Command+B on Mac is the default on Mac or F7 on Windows), via the Tools menu or when a file is saved. If a project is currently open, the build system we last selected (e.g grunt) will be remembered.

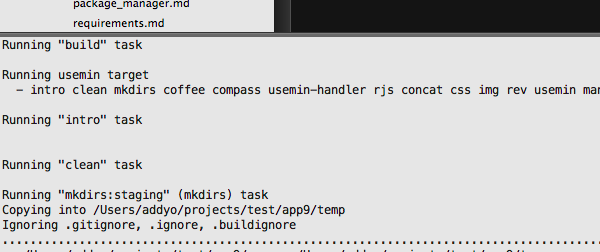
When Sublime is passed references to external tools/binaries via a “.sublime-build” files, it can execute these applications with any arguments or flags that may be necessary. It is also able to pipe back the output of calling any of these apps using the built-in console in Sublime. Effectively this allows us to easily build projects without the need to leave our editor.

Adding a custom Build System
Sublime populates its Tools/Build System menu based on the “.sublime-build” files stored in the Sublime “Packages” directory. Should one need to locate this, it can be found in “~/Library/Application Support/Sublime Text 2/Packages/User” (if using OS X) or the corresponding Packages/User directory on other platforms.

A basic “.sublime-build” file could be represented in key/value form as follows:
{
"cmd": ["command", "argument", "--flag"],
"selector": ["source.js"],
"path": "/usr/local/bin",
"working_dir": "/projects/"
}
Keys supported include:
cmd - An array containing a command to run and its desired arguments and flags. Note that Sublime will search your PATH for any tools listed unless an absolute path has been used to point to them.
selector – An optional string used to locate the best builder to use for the current file scope. This is only relevant if Tools/Build System/Automatic is true.
path – An optional string that replaces your current process’s PATH before calling the commands listed.
working_dir – An optional string defining a directory to switch the current directory to prior to calling any commands.
shell - An optional boolean that defines whether commands should be run through the shell (e.g bash).
file_regex – An optional regular expression used to capture error output from commands.
For a comprehensive list of keys supported in Sublime build scripts, see the unofficial docs.
Build Variables:
In addition, Sublime supports variable substitutions in build files such as $file_path (for the path to the current file) and more. These include:
$file_path – the directory of the current file being viewed
$file_name - only the name portion of the current file (extension included)
$file_base_name - the name portion of the current file (extension excluded)
$project_path - the directory path to the current project
$project_name – the name portion of the current project
A complete list of substitutions supported is also available.
Grouping build tasks
Some developers also like to group together tasks within an external bash script (or equivalent). For example, here’s a simple git-ftp deploy script you can use with Sublime to commit and push your latest changes with git and then upload your latest files to FTP.
Example: Commit, Push And Upload To FTP
deployment.sh:
!/bin/bash
git add . && git commit -m 'deployment' && git push && git ftp init -u username -p password - ftp://host.example.com/public_html deployment.sublime-build:
{
"cmd": ["deployment"],
"working_dir": "${project_path:${folder}}"
}
If you haven’t used git-ftp before, Alex Fluger has a solid article about using it that may be of interest.
Targeting Platforms:
Sublime build files also support specifying configuration data for specific platforms (namely, OS X, Windows and Linux). Targeting a platform can easily be done by specifying another element in our config with the name of the platform. e.g
{
"cmd": ...
...
"windows":
{
"cmd": ...
},
"osx":
{
"cmd": ...
},
"linux":
{
"cmd": ...
}
}
Build files for popular front-end tools
To help you get started, I’ve written a collection of “.sublime-build” files for some of the front-end tools I’m aware web developers are using these days below.
Most of these will function fine without the need to specify path, but if you run into an issue with paths, try including it to your config (e.g "path": "/usr/local/bin").
grunt:
{
"cmd": ["grunt", "--no-color"],
"selector": ["source.js", "source.less", "source.json"]
}
Node Build Script:
{
"cmd": ["h5bp", "--no-color"],
"selector": ["source.js", "source.less", "source.json"]
}
CoffeeScript:
{
"cmd": ["coffee","-c", "$file"],
"selector" : "source.coffee"
}
SASS:
{
"cmd": ["sass", "--watch", ".:."],
"working_dir": "$file_path",
"selector": ["source.scss", "source.sass"]
}
Whilst a more verbose version with automatic minification and watch config could be written:
{
"cmd": ["sass", "--watch", "sass:stylesheets", "--style", "compressed"],
"working_dir": "$project_path",
"selector": ["source.scss", "source.sass"]
}
LESS:
{
"cmd": ["lessc", "-x", "$file", "$file_path/$file_base_name.css", "--verbose"],
"shell" : true,
"selector": "source.css.less"
}
Stylus:
{
"cmd": ["stylus", "$file"],
"file_regex": ".",
"selector": "source.stylus"
}
(a more comprehensive version of this can be found in the LESS-build-sublimeproject.)
Jade:
{
"cmd": ["cmd", "/c", "jade", "$file"],
"selector": "source.jade"
}
r.js (RequireJS Optimizer):
{
"cmd": ["node", "r.js", "-o", "app.build.js"],
"working_dir": "$project_path",
"selector": "source.js"
}
UglifyJS:
{
"cmd": [ "node", "uglifyjs", "-o", "${file_path}/${file_base_name}.min.js", "$file"],
"selector": "source.js"
}
Node (just passing in directly):
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js"
}
Pandoc (Markdown to HTML):
{
"cmd": ["pandoc", "-S", "-s", "-f", "markdown", "-t", "html", "-o", "$file_base_name.html", "$file"],
"selector": "text.html.markdown"
}
(and when it’s released, Yeoman):
{
"cmd": ["yeoman", "build", "--no-color"],
"selector": ["source.js", "source.scss", "source.sass", "source.html"]
}
JSHint:
I imagine most web developers would want to run JSHint from within a broader build process, but if you’d also like to run it standalone via a Sublime build file, the sublime-jshint package has a build file that will work fine on both OS X and Windows.
Build files for specific programming languages
I also thought that while we were looking at build files, it would be useful to demonstrate how these can be used to build/compile with some popular programming languages. These may differ to those included with Sublime by default, but are useful for reference:
Ruby (using RVM):
{
"cmd": ["~/.rvm/bin/rvm-auto-ruby", "$file"],
"file_regex": "^(...*?):([0-9]*):?([0-9]*)",
"selector": "source.ruby"
}
Python:
{
"cmd": ["python", "-u", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.python"
}
PHP:
{
"cmd": ["/usr/bin/php", "-l", "$file"], <- Couldn't just use "php" ?
"file_regex": "^Parse error: .* in (.*?) on line ([0-9]*)",
"selector": "source.php"
}
Java:
{
"cmd": ["javac", "$file_name", "&&", "java", "$file_base_name"],
"working_dir": "${project_path:${folder}}",
"selector": "source.java",
"shell": true
}
.Net (Windows):
{
"cmd": ["%WINDIR%\\Microsoft.NET\\Framework\\v4.0.30319\\msbuild", "${project_base_name}.sln"],
"shell": true,
"working_dir": "${project_path:${folder}}"
}
C:
{
"cmd": ["make && ./a.out"],
"path": "/usr/bin:/usr/local/bin:...",
"shell": true
}
C++ (via g++):
(Note that we’re also able to specify OS-specific configurations too, as in the below):
{
"cmd": ["g++", "$file", "-o", "$file_base_name", "-I/usr/local/include"],
"selector": "source.c++",
"windows": {
"cmd": ["cl", "/Fo${file_path}", "/O2", "$file"]
}
}
Haskell:
{
"cmd": ["runhaskell", "$file"],
"file_regex": "^(...*?):([0-9]*):?([0-9]*)",
"selector": "source.haskell"
}
Conclusions
Sublime build systems are awesome and can help you avoid the need to manually switch between your editor and external build tools regularly. As you’ve hopefully now learned, putting together your own custom build systems is a straight-forward process and I’d recommend trying it out if Sublime happens to be your editor of choice.